Chart.js 사이트 : https://www.chartjs.org/
깃허브 다운로드 링크 : https://github.com/chartjs/Chart.js
CDN : https://cdnjs.com/libraries/Chart.js
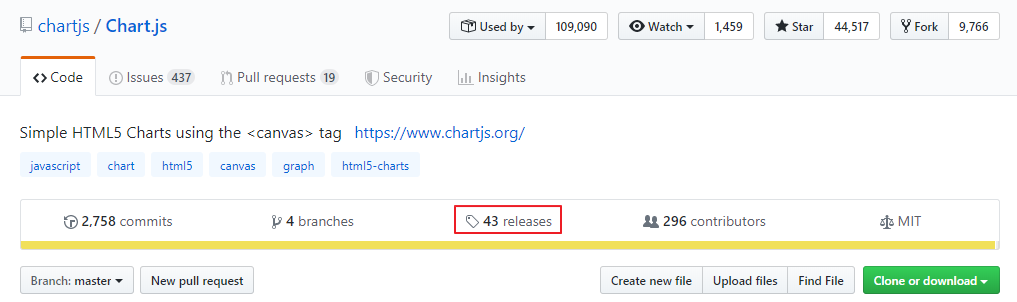
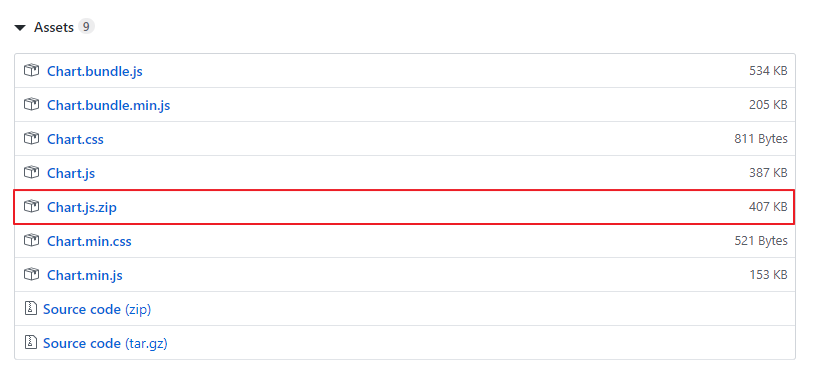
다운로드를 받으려면 GitHub에 들어간 뒤 43 releases를 클릭 후 아래로 내리다 보면 Assets가 있다.

원하는 버전의 Assets에 있는 Chart.js.zip파일을 다운받아 주면 된다.

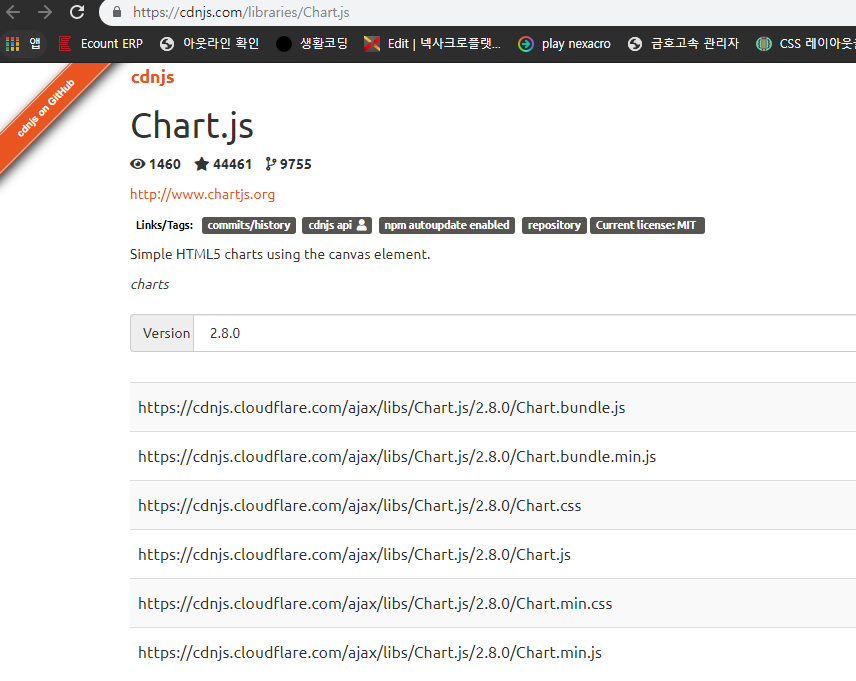
CDN을 이용하시려면 위 링크에 접속하여 CDN 주소를 확인 후 head부분에 추가해 주면 된다.

<head>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.bundle.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.min.js"></script>
</head>
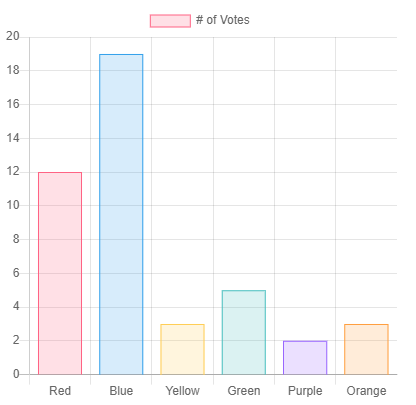
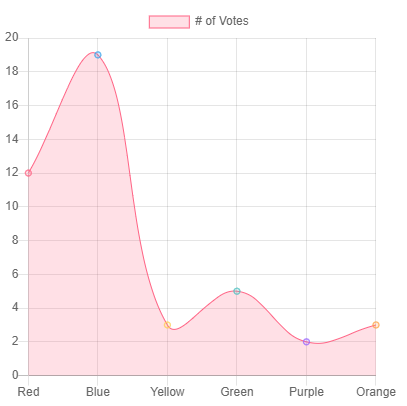
사용 예제
head에 스크립트를 등록해 준 뒤, 차트를 그릴 canvas 태그를 만들어 준다.
<canvas id="myChart" width="400" height="400"></canvas>
그 다음, 스크립트로 그려주면 된다.
<script>
var ctx = document.getElementById('myChart');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
responsive: false,
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
},
}
});
</script>ctx에 canvas를 담고 chart에 값과 함께 넣어주면 화면에 차트를 그려준다.


type는 bar, line, Polar Area 등이 있으며, 사이트에서 샘플들도 볼 수도 있다. https://www.chartjs.org/


data에 들어가는 값들을 살펴보자 !
labels : 데이터의 라벨을 입력하는 부분
data : 실제 값
backgroundbackgroundColor : 데이터의 백그라운드 색상을 지정하는 부분
borderColor : 이름 그대로 border의 색상인데 선의 이나 태두리의 색이라고 보면 된다.
borderWidth: border의 굵기다.
옵션은 responsive와 scales가 있는데
responsive는 디폴트로 true로 되어 있어 false로 바꿔주지 않으면 canvas에 설정한 값과 달리 화면에 꽉차는 반응형으로 만들어 진다.. canvas에 설정한 width값과 height값을 쓰려면 반드시 false로 바꾸어 주어야 한다.
scales의 yAxes 는 y축에 관련된 옵션이고, beginAtZero는 0부터 표기할지 이다.
'프로그래밍 > Chart JS' 카테고리의 다른 글
| [Chart.js] y축 데이터 범위 설정 (5) | 2019.08.21 |
|---|---|
| Chart.js 데이터 항상 보이게 설정 (5) | 2019.08.21 |
| Chart.js 배경, 폰트, 라인, 라벨 색상 변경 (2) | 2019.08.21 |
| Chart.js 데이터 추가/ 데이터 삭제/ 데이터셋 추가/ 데이터셋 삭제 / 데이터 변경 (0) | 2019.07.30 |
| chart.js 크기 조정 / 사이즈 조정 (0) | 2019.07.25 |



