부트스트랩 Modal창을 이용하기 위해서는 부트스트랩의 css와 jQuery를 등록시켜 주어야 된다.
등록시킨 뒤 페이지에 Modal 소스를 넣어주고 스크립트로 보여주면 된다.
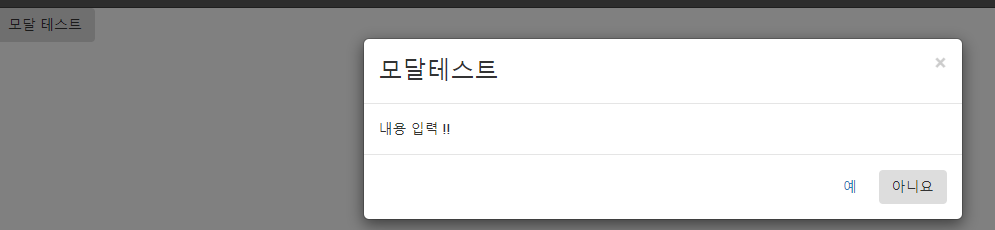
Modal example
<!DOCTYPE html>
<html>
<head>
<script src="./jquery-3.4.1.min.js"></script>
<link rel="stylesheet" href="./bootstrapt/css/bootstrap.min.css" />
<script src="./bootstrapt/js/bootstrap.min.js"></script>
</head>
<body>
<button id="testBtn" class="btn">모달 테스트</button>
<!-- 회원가입 확인 Modal-->
<div class="modal fade" id="testModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">모달테스트</h5>
<button class="close" type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">X</span>
</button>
</div>
<div class="modal-body">내용 입력 !!</div>
<div class="modal-footer">
<a class="btn" id="modalY" href="#">예</a>
<button class="btn" type="button" data-dismiss="modal">아니요</button>
</div>
</div>
</div>
</div>
</body>
위의 예제에서 볼 수 있듯이 modal의 header와 body, footer로 나뉜다.
원하는 위치에 내요을 입력하고 예와 아니오를 누르면 된다.

스크립트
<script>
$('#testBtn').click(function(e){
e.preventDefault();
$('#testModal').modal("show");
});
</script>스크립트로 "모달 테스트"버튼을 눌렀을 경우 모달창이 보이도록 설정한다.
예를 눌렀을 경우 다른 이벤트를 주고싶다면 이벤트를 추가로 작성해 주면 된다.
전체 소스
<!DOCTYPE html>
<html>
<head>
<script src="./jquery-3.4.1.min.js"></script>
<link rel="stylesheet" href="./bootstrapt/css/bootstrap.min.css" />
<link rel="stylesheet" href="./bootstrapt/css/bootstrap.css" />
<script src="./bootstrapt/js/bootstrap.min.js"></script>
</head>
<body>
<button id="testBtn" class="btn">모달 테스트</button>
<!-- 회원가입 확인 Modal-->
<div class="modal fade" id="testModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button class="close" type="button" data-dismiss="modal" aria-label="Close">
<button type="button" class="close" aria-label="Close"><span aria-hidden="true">×</span></button>
</button>
<h3 class="modal-title" id="exampleModalLabel">모달테스트</h5>
</div>
<div class="modal-body">내용 입력 !!</div>
<div class="modal-footer">
<a class="btn" id="modalY" href="#">예</a>
<button class="btn" type="button" data-dismiss="modal">아니요</button>
</div>
</div>
</div>
</div>
<script>
$('#testBtn').click(function(e){
e.preventDefault();
$('#testModal').modal("show");
});
</script>
</body>