프로그래밍/jQuery & javaScript
[jQuery] html 동적 태그 추가하기
밍구몬
2019. 9. 10. 10:13
jQuery로 동적 태그를 만드는 방법은 여러가지가 있지만, 두 가지만 소개하고자 한다.
1. 태그를 String으로 써서 추가하기
$('#btn1').click(function(){
var html = "<tr><td>방법1</td><td>방법1</td><td>방법1</td></tr>"
$('tbody').append(html);
});
2. 객체를 생성하여 추가
$('#btn2').click(function(){
var $tr = $("<tr>",{});
var $td1 = $("<td>",{text:"방법2"});
var $td2 = $("<td>",{text:"방법2"});
var $td3 = $("<td>",{text:"방법2"});
$tr.append($td1);
$tr.append($td2);
$tr.append($td3);
$('tbody').append($tr);
});
tr태그를 우선 만들어 준뒤 tr태그에 td를 추가하는 방식이다.
text만 지정해 주었지만 id나 class등 원하는 속성과 값을 추가할 수 있다.
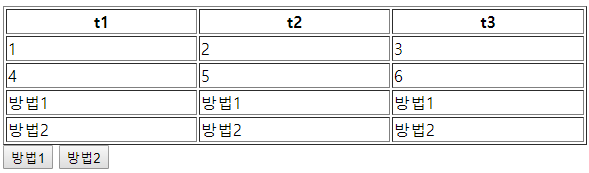
예제 소스
<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
<table border="1">
<colgroup>
<col width="200"><col width="200"><col width="200"><col width="200">
</colgroup>
<thead>
<tr>
<th>t1</th>
<th>t2</th>
<th>t3</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</tbody>
</table>
<button type="bytton" id="btn1">방법1</button>
<button type="bytton" id="btn2">방법2</button>
<script>
$(document).ready(function(){
$('#btn1').click(function(){
var html = "<tr><td>방법1</td><td>방법1</td><td>방법1</td></tr>"
$('tbody').append(html);
});
$('#btn2').click(function(){
var $tr = $("<tr>",{});
var $td1 = $("<td>",{text:"방법2"});
var $td2 = $("<td>",{text:"방법2"});
var $td3 = $("<td>",{text:"방법2"});
$tr.append($td1);
$tr.append($td2);
$tr.append($td3);
$('tbody').append($tr);
});
});
</script>
</body>