프로그래밍/jQuery & javaScript
[jQuery] 요소 삭제 remove와 empty
밍구몬
2019. 9. 10. 10:52
jQuery에는 요소를 삭제하는 remove와 empty가 있다.
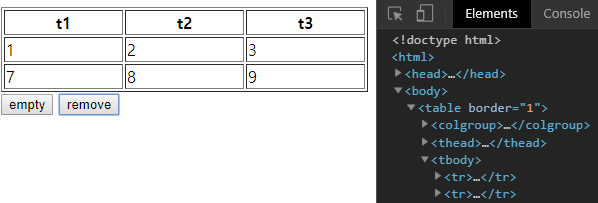
remove
$('tbody tr').eq(1).remove();위의 스크립트는 tbody에 있는 tr태그 중 1번째 요소 자체를 삭제한다는 것이다.


empty
$('tbody tr').eq(0).empty();empty는 태그 자체를 삭제하지 않고 태그안에 있는 내용을 전부 삭제한다.


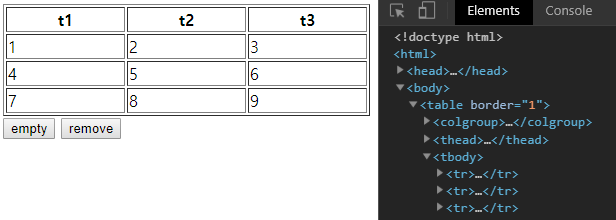
예제 소스
<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
<table border="1">
<colgroup>
<col width="200"><col width="200"><col width="200"><col width="200">
</colgroup>
<thead>
<tr>
<th>t1</th>
<th>t2</th>
<th>t3</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</tbody>
</table>
<button type="bytton" id="btn1">empty</button>
<button type="bytton" id="btn2">remove</button>
<script>
$(document).ready(function(){
$('#btn1').click(function(){
$('tbody tr').eq(0).empty();
});
$('#btn2').click(function(){
$('tbody tr').eq(1).remove();
});
});
</script>
</body>