인텔리제이 & 스프링 부트 & React 개발환경 세팅
1. node.js 설치
node.js가 설치되어 있지 않다면 아래의 사이트에서 LTS 버전을 설치하여 주면 됩니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

설치 후 윈도우 + R키를 눌러 cmd를 입력해 커맨드창을 열어 정상적으로 설치되었는지 확인

2. npx 설치
이미 설치되어 있다면 다음으로 넘어가면 되고, 설치가 되어있지 않다면 아래의 명령어를 커맨드창에 입력해 주면 됩니다.
npm install npx -g3. IntelliJ 프로젝트 생성
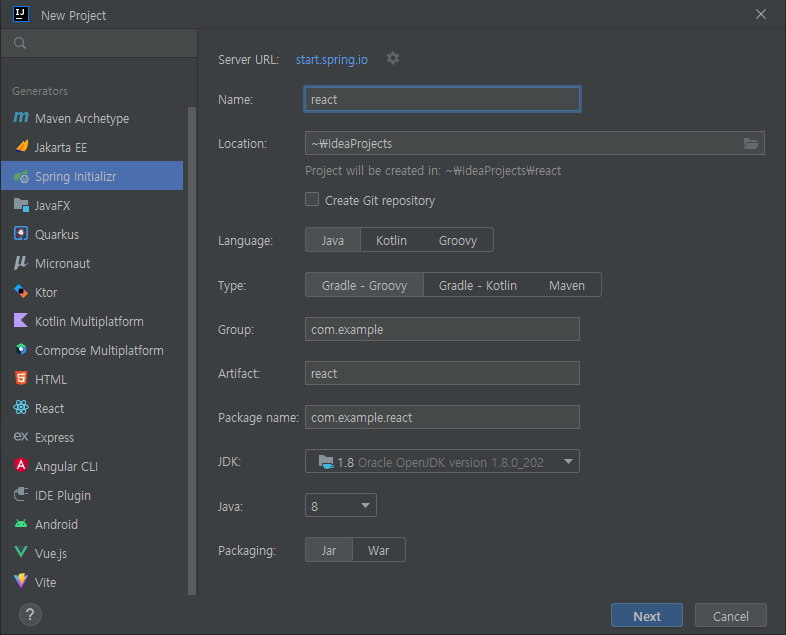
프로젝트명과 Group등을 입력해 주고 jdk는 8로 설정해 주었습니다.
스프링 부트는 버전별로 지원하는 자바 버전이 다르니 확인 후 설정을 해주셔야 됩니다.
( 3.x 버전은 JAVA 17 이상 지원 )

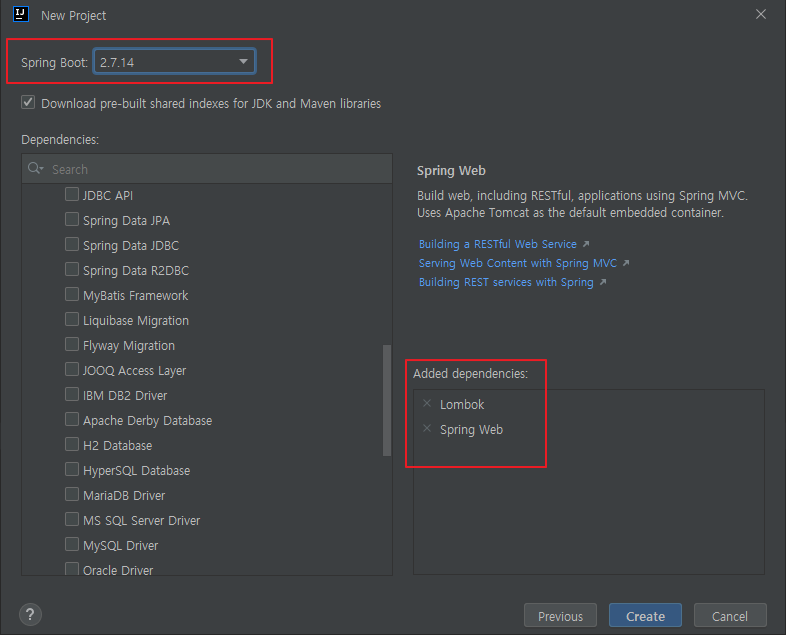
스프링 부트 버전 및 라이브러리를 선택해 주고, 다음으로 넘어가면 됩니다.
개발환경 세팅하여 페이지만 띄울 것이기 때문에 sql 라이브러리는 따로 추가하지 않았으며,
필요에 따라 기타 라이브러리를 체크해 주면 됩니다. ( 프로젝트 생성 이후에도 추가할 수 있음 )
sql 관련 라이브러리를 추가하고 프로젝트를 생성할 경우 application.properties에 db 접속 정보를 입력하지 않으면
에러가 발생할 수 있습니다.

4. React.js 설치
react.js 설치 전 File -> Settings -> Languages & Frameworks -> node.js 에서 경로가 제대로 설정되어 있는지 확인
제대로 설정되어 있지 않다면 node.js가 설치된 경로의 node.exe를 선택해 주면 됩니다.

Alt + F12를 눌러 터미널 실행 후 아래 명령어를 차례대로 실행해 react를 설치
front는 폴더명이므로 다른 이름으로 만들어도 됩니다.
cd src/main
npx create-react-app front혹시 아래와 같은 오류가 발생한다면 File -> Settings -> Tools -> Terminal 에서 기본 쉘이 파워쉘로 되어있다면 cmd로 변경 후 인텔리제이를 재실행 해주면 됩니다.
npm : 'npm' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다.


설치가 완료되면 Happy hacking! 이라는 메세지가 나오고, src/main 밑에 front라는 폴더가 생깁니다.


여기서 font 폴더로 이동하여 install 및 build, start를 해주면 react 페이지가 뜨게됩니다. ( 포트 : 3000 )
cd front
npm install
npm run-script build
npm start
5. Spring Boot - React 연동
react가 정상적으로 설치되었으니 이제 스프링 부트와 리액트가 통신할 수 있도록 설정을 해주어야 합니다.
5-1. Proxy 설정
src -> main -> front -> package.json 에 스프링 서버의 IP와 port를 등록해 줍니다.
로컬에서 테스트를 할 것이기 때문에 localhost와 port 9000을 적어주었습니다.
서버 포트를 따로 변경하시지 않으셨다면 기본 8080포트를 적어주시면 됩니다.

5-2. Axios 설치
Axios는 리액트와 서버의 통신이 가능하게 해주는 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리 입니다.
Axios를 사용하기 위해 설치를 해줍니다.
npm install axios5-3 연동 확인
Axios까지 설치를 마쳤다면, 테스트 Controller를 만들어 서버에서 정상적으로 통신이 되는지 확인해 주면 됩니다.
ReactRestController

import org.springframework.web.bind.annotation.*;
@RestController
public class ReactRestController {
@PostMapping(value="/testData")
public Map<Integer, String> testData(@RequestBody List<String> params){
Map<Integer, String> data = new HashMap<>();
data.put(1,"사과");
data.put(2,"포도");
data.put(3,"바나나");
int i = 4;
for(String param : params){
data.put(i, param);
i++;
}
return data;
}
}
App.js
import logo from './logo.svg';
import './App.css';
import axios from 'axios';
function selectData(){
axios.post('/testData',["가","나","다"])
.then(function (res){
console.log(res)
});
}
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<div>
<button onClick={() =>selectData()}>조회</button>
</div>
</header>
</div>
);
}
export default App;코드를 다 작성하였으면, 스프링 부트의 서버를 실행하고 터미널에서 npm start 명령어를 입력해 줍니다.
http://localhost:3000 에 접속하여 정상적으로 데이터를 주고 받는지 확인해주면 됩니다.
