jQuery Download : https://jquery.com/download/
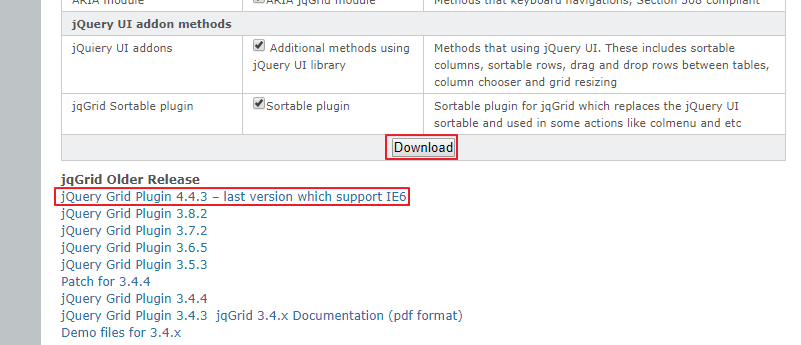
jqGrid Download : http://www.trirand.com/blog/?page_id=6

jqGrid는 4.7.1 버전까지는 무료고 그 이상의 버전은 유료라고 한다.
이 예제에서는 5.3.2버전과 4.4.3 버전을 예제로 만들었다.
그냥 다운로드 하는것은 맨위에 최신버전으로 30일 평가판이라고 적혀있다.

jQuery UI Download : https://jqueryui.com/download/
jqGrid의 디자인을 위한 파일. 직접 디자인할 것이 아니라면 다운받아주어야 한다.
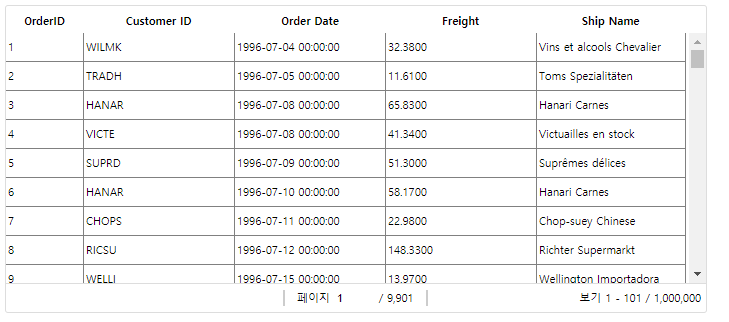
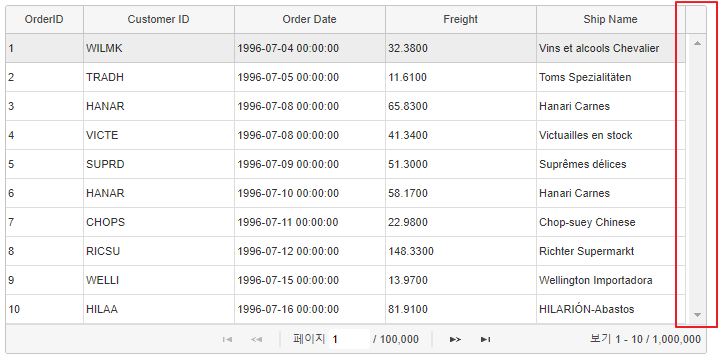
아래의 이미지는 5.3.2버전의 UI 적용 전과 적용 후의 예제를 보여준 것이다.


사이트에 접속하여 최신 버전을 다운


테마를 선택해주고 다운로드를 하면 된다.
스크립트나 css파일을 헤드에 등록할 때 예제와 같은 순서로 등록을 해주어야 에러가 나지 않는다.
jqGrid v5.3.2 예제
헤드 부분
<!-- jQuery -->
<script type="text/javascript" src="./jquery-3.4.1.min.js"></script>
<!-- jQgrid -->
<link rel="stylesheet" type="text/css" media="screen" href="./jQueryUI/jquery-ui.css" />
<link rel="stylesheet" type="text/css" media="screen" href="./jqGrid_5.3.2/css/ui.jqgrid.css" />
<link rel="stylesheet" type="text/css" media="screen" href="./jqGrid_5.3.2/css/ui.jqgrid-bootstrap.css" />
<link rel="stylesheet" type="text/css" media="screen" href="./jqGrid_5.3.2/css/ui.jqgrid-bootstrap4.css" />
<link rel="stylesheet" type="text/css" media="screen" href="./jqGrid_5.3.2/css/ui.jqgrid-bootstrap-ui.css" />
<script type="text/javascript" src="./jqGrid_5.3.2/js/jquery-1.11.0.min.js" ></script>
<script type="text/javascript" src="./jqGrid_5.3.2/js/jquery.jqGrid.min.js" ></script>
<script type="text/javascript" src="./jqGrid_5.3.2/js/i18n/grid.locale-kr.js" ></script>jQuery와 UI들을 등록해 준다. (js밑에 i18n폴더의 파일들은 언어 관련)
jQgrid를 그리는 부분에서 순서를 지켜주지 않으면 표가 나오지 않는다.
Body 부분
<body>
<table id="jqGrid"></table>
<div id="jqGridPager"></div>
<script type="text/javascript">
$(document).ready(function () {
$("#jqGrid").jqGrid({
url: 'http://trirand.com/blog/phpjqgrid/examples/jsonp/getjsonp.php?callback=?&qwery=longorders',
mtype: "GET",
datatype: "jsonp",
colModel: [
{ label: 'OrderID', name: 'OrderID', key: true, width: 75 },
{ label: 'Customer ID', name: 'CustomerID', width: 150 },
{ label: 'Order Date', name: 'OrderDate', width: 150 },
{ label: 'Freight', name: 'Freight', width: 150 },
{ label:'Ship Name', name: 'ShipName', width: 150 }
],
viewrecords: true,
height: true,
rowNum: 10,
pager: "#jqGridPager"
});
});
</script>
</body>

heghit 속성을 true로 하면 사이즈에 맞게 조정된다.
옆에 스크롤바 부분을 없애고 싶었는데 방법을 찾지 못하여서 css를 추가하여 스크롤바가 보이도록 만들었다.
전체소스
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jqGrid Test</title>
<!-- jQuery -->
<script type="text/javascript" src="./jquery-3.4.1.min.js"></script>
<!-- jQgrid -->
<link rel="stylesheet" type="text/css" media="screen" href="./jQueryUI/jquery-ui.css" />
<link rel="stylesheet" type="text/css" media="screen" href="./jqGrid_5.3.2/css/ui.jqgrid.css" />
<link rel="stylesheet" type="text/css" media="screen" href="./jqGrid_5.3.2/css/ui.jqgrid-bootstrap.css" />
<link rel="stylesheet" type="text/css" media="screen" href="./jqGrid_5.3.2/css/ui.jqgrid-bootstrap4.css" />
<link rel="stylesheet" type="text/css" media="screen" href="./jqGrid_5.3.2/css/ui.jqgrid-bootstrap-ui.css" />
<script type="text/javascript" src="./jqGrid_5.3.2/js/jquery-1.11.0.min.js" ></script>
<script type="text/javascript" src="./jqGrid_5.3.2/js/jquery.jqGrid.min.js" ></script>
<script type="text/javascript" src="./jqGrid_5.3.2/js/i18n/grid.locale-kr.js" ></script>
<style type="text/css">
.ui-jqgrid .ui-jqgrid-bdiv { overflow-y: scroll }
</style>
</head>
<body>
<table id="jqGrid"></table>
<div id="jqGridPager"></div>
<script type="text/javascript">
$(document).ready(function () {
$("#jqGrid").jqGrid({
url: 'http://trirand.com/blog/phpjqgrid/examples/jsonp/getjsonp.php?callback=?&qwery=longorders',
mtype: "GET",
datatype: "jsonp",
colModel: [
{ label: 'OrderID', name: 'OrderID', key: true, width: 75 },
{ label: 'Customer ID', name: 'CustomerID', width: 150 },
{ label: 'Order Date', name: 'OrderDate', width: 150 },
{ label: 'Freight', name: 'Freight', width: 150 },
{ label:'Ship Name', name: 'ShipName', width: 150 }
],
viewrecords: true,
height: true,
rowNum: 10,
pager: "#jqGridPager"
});
});
</script>
</body>
</html>jqGrid v4.4.3 예제
전체 소스
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jqGrid Test</title>
<!-- jQuery -->
<script type="text/javascript" src="./jquery-3.4.1.min.js"></script>
<!-- jQgrid -->
<link rel="stylesheet" type="text/css" media="screen" href="./jQueryUI/jquery-ui.css" />
<link rel="stylesheet" type="text/css" media="screen" href="./jqGrid_4.4.3/css/ui.jqgrid.css" />
<script type="text/javascript" src="./jqGrid_4.4.3/js/jquery-1.7.2.min.js"></script>
<!--<script type="text/javascript" src="./jqGrid_4.4.3/js/jquery.jqGrid.src.js" ></script> -->
<script type="text/javascript" src="./jqGrid_4.4.3/js/i18n/grid.locale-kr.js" ></script>
<script type="text/javascript" src="./jqGrid_4.4.3/js/jquery.jqGrid.min.js" ></script>
<style type="text/css">
.ui-jqgrid .ui-jqgrid-bdiv { overflow-y: scroll }
</style>
</head>
<body>
<table id="jqGrid"></table>
<div id="jqGridPager"></div>
<button type="button" id="btn">버튼</button>
<script type="text/javascript">
var jsonData;
$(document).ready(function () {
$("#jqGrid").jqGrid({
mtype: "GET",
datatype: "local",
colNames:['1','2','3','4','5'],
colModel: [
{ name: 'OrderID', index: 'OrderID', key: true, width: 75 },
{ name: 'CustomerID', index: 'Customer ID', width: 150 },
{ name: 'OrderDate', index: 'Order Date', width: 150 },
{ name: 'Freight', index: 'Freight', width: 150 },
{ name: 'ShipName', index:'Ship Name', width: 150 }
],
viewrecords: true,
height: 230,
rowNum: 10,
rowList:[10,20,30],
pager: "#jqGridPager"
});
var url = 'http://trirand.com/blog/phpjqgrid/examples/jsonp/getjsonp.php?callback=?&qwery=longorders';
$.getJSON(url, function(data) {
jsonData = data.rows;
$.each(data, function(i, item){
});
});
});
$('#btn').click(function(){
//데이터 추가
for(var i=0; i<jsonData.length ; i++ ){
//console.log(i);
$('#jqGrid').jqGrid('addRowData', i, jsonData[i]);
}
//다시 로드
$("#jqGrid").trigger('reloadGrid');
});
</script>
</script>
</body>
</html>
4.4.3 버전같은 경우 dataType을 local로 하여 그리드를 그려놓고 버튼을 클릭시 데이터를 추가하였다.
버튼 클릭시 데이터를 추가하고 trigger를 이용하여 리로드를 하지 않으면 설정한 row수만큼 보이지 않는다.
다른 방법
$.ajax({
url: "http://trirand.com/blog/phpjqgrid/examples/jsonp/getjsonp.php?callback=?&qwery=longorders",
dataType: "jsonp",
type: "get",
success: function(data){
console.log(data);
console.log(data.rows);
var a=data.rows;
$("#jqGrid").jqGrid('setGridParam',{'data' : a}).trigger('reloadGrid');
},error: function(){
console.log("에러 : " + error);
}
});
'프로그래밍 > jQuery & javaScript' 카테고리의 다른 글
| [jQuery] html 동적 태그 추가하기 (2) | 2019.09.10 |
|---|---|
| 자바스크립트 날짜 계산(년, 월, 일, 시, 분, 초) (0) | 2019.08.22 |
| jQuery 이미지 클릭 시 크게 보기 (9) | 2019.06.26 |
| jQuery 파일 업로드 미리보기(preview) (3) | 2019.06.24 |
| jQuery 동적태그 이벤트 (0) | 2019.06.21 |



