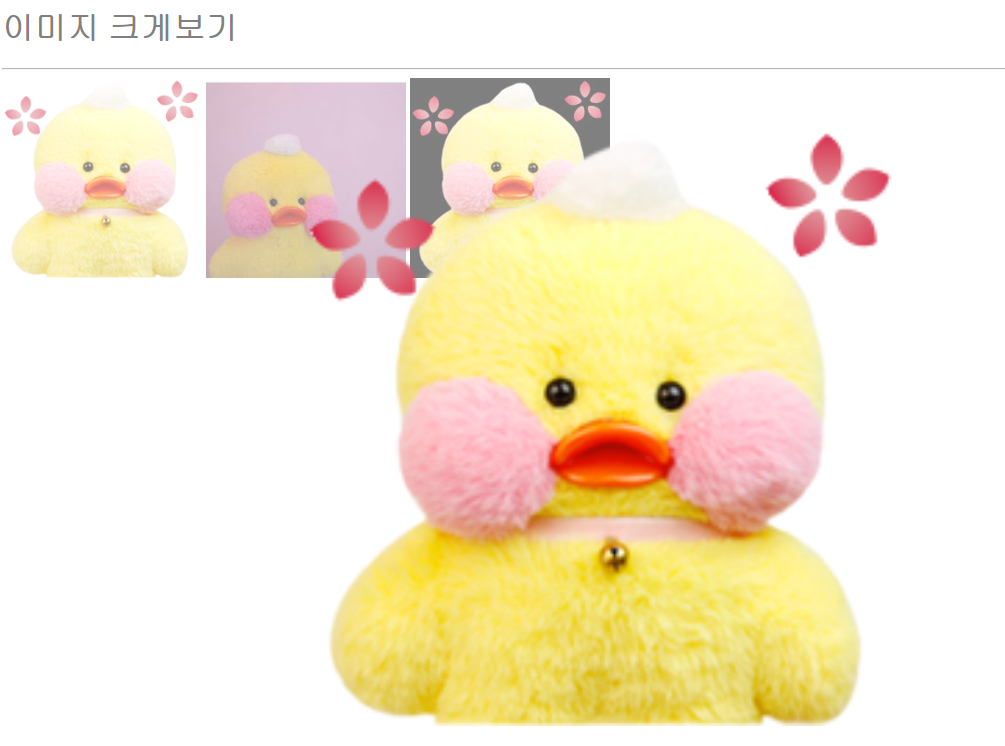
이미지를 볼 수 있는 div를 생성해 클릭 시 display를 flex로 변경하여 전체 화면으로 이미지를 크게 볼 수 있다.
다시 클릭을 하게 되면 다시 이미지 div는 none이 된다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="jquery-3.4.1.min.js"></script>
<style>
.bigPictureWrapper {
position: absolute;
display: none;
justify-content: center;
align-items: center;
top:0%;
width:100%;
height:100%;
background-color: gray;
z-index: 100;
background:rgba(255,255,255,0.5);
}
.bigPicture {
position: relative;
display:flex;
justify-content: center;
align-items: center;
}
.bigPicture img {
width:600px;
}
</style>
</head>
<body>
<h1>이미지 크게보기</h1>
<hr>
<div class='bigPictureWrapper'>
<div class='bigPicture'>
</div>
</div>
<img src="https://item.kakaocdn.net/do/3645ad09cad16095e0c9674f4dc42bd1617ea012db208c18f6e83b1a90a7baa7" style="width: 200px; height: 200px;">
<img src="https://seoul-p-studio.bunjang.net/product/81013324_1_1529667465_w640.jpg" style="width: 200px; height: 200px;">
<img src="https://pbs.twimg.com/media/DTPgfyyUQAA4Qdv.jpg" style="width: 200px; height: 200px;">
</body>
<script type="text/javascript">
$(document).ready(function (e){
$(document).on("click","img",function(){
var path = $(this).attr('src')
showImage(path);
});//end click event
function showImage(fileCallPath){
$(".bigPictureWrapper").css("display","flex").show();
$(".bigPicture")
.html("<img src='"+fileCallPath+"' >")
.animate({width:'100%', height: '100%'}, 1000);
}//end fileCallPath
$(".bigPictureWrapper").on("click", function(e){
$(".bigPicture").animate({width:'0%', height: '0%'}, 1000);
setTimeout(function(){
$('.bigPictureWrapper').hide();
}, 1000);
});//end bigWrapperClick event
});
</script>
</html>
큰 이미지가 아니라 원본 이미지 크기로 보고 싶다면, 아래의 css를 지워주면 된다.

'프로그래밍 > jQuery & javaScript' 카테고리의 다른 글
| 자바스크립트 날짜 계산(년, 월, 일, 시, 분, 초) (0) | 2019.08.22 |
|---|---|
| jqGrid 사용 예제 (v5.3.2, v4.4.3) (2) | 2019.07.17 |
| jQuery 파일 업로드 미리보기(preview) (3) | 2019.06.24 |
| jQuery 동적태그 이벤트 (0) | 2019.06.21 |
| jQuery Select Box 컨트롤 (내용 추가, 삭제 등) (0) | 2019.06.12 |


